√99以上 photoshop ライト 光らせる 307101-Photoshop ライト 光らせる
Photoshopで暗い部屋でライトを点けた様に編集しました。 About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy &極座標を設定する 最後に、フィルターを追加して完成です。 メニューバーからフィルターをクリックして、変形から極座標を選択します。 直交座標を極座標にの項目にチェックを入れてOKを押すと、下の図のような光のエフェクトの完成です。 作成した光エフェクトのレイヤーは、描画モードを変えるなど、加工を加えると画像と合成しても違和感なく使用できFeb 04, 12photoshopで光らせる方法 photoshopで画像のように光るような効果を出したいです。 このようにするにはどうすれば良いですか? 使用しているバージョンはCS5です。 説明不足の点がある場合はご指摘ください。加筆します。 よろしくお願いします。
光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ
Photoshop ライト 光らせる
Photoshop ライト 光らせる-Photoshopの機能を使いこなせるようになる為のサイトです。 表示オブジェクトのエッジから漏れる光の線を作る方法。 後方から射す激しい光、ライトバーストテキストを作る方法 Photoshop RoomMay 28, 16通常光らせたい場合は「リニアライト」か「ハードライト」を使いますが、ほかにも沢山試してみてください。 ポイント3 光彩(外側)のカラーは薄いクリーム色がおすすめ。



イラストの光と色を調整して幻想的に仕上げる Adobe Photoshop Tutorials Adobe Photoshop チュートリアル
Photoshop参考書 Photoshop関連ソフトウェア ヘッドライトを光らせる 「フィルタ」メニューから「描画」→「逆光」をクリックします 。 光源の位置をライトに合わせ、レンズの種類を選び明るさを調整します 。Photoshop目を光らせるチュートリアル講座 ライト YouTub タイヤ交~換!!をまだしていません。 いつ交換しようかな~4月になったし、もう交換したほうがいいのかな~いやまだ雪降るかも!!毎年、毎年悩む~雪乃です。使用Photoshopバージョン:Photoshop CS2 作成: 改訂:MMDDYYYY 新規ファイルを作成(ここでは0×0ピクセル)し、長方形選択ツール( )でその縦右半分(厳密でなくてかまいません)を選択して黒色で塗りつぶします。
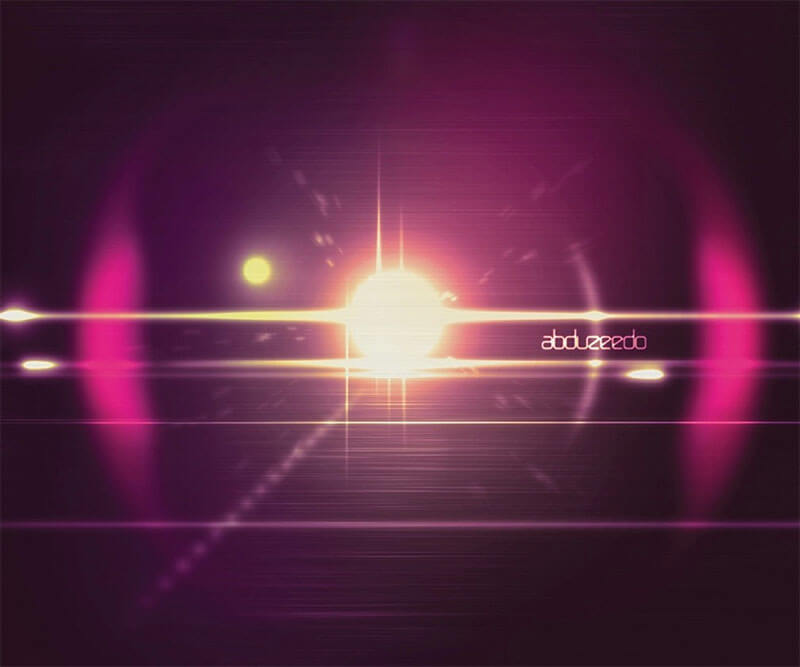
Photoshopで光源(グロー)や光を描画する手順を紹介します。 ポイント 光源を描く場合は1つのグラデーションで描こうとすると見栄えがよくありません。最低でも3つのグラデーションで描画することをお勧めします。 手順Safety How YouTube works Test newPhotoshop 暗闇で眩い光を放つ バックライトエフェクト 手順1キャンバスの作成 手順2テキストを配置する 手順3シャドウを付ける 手順4背景色を付ける 手順5ライトの作成 手順6ガスマスクの男を配置し、彩度を下げる 手順7ガスマスクの男に影を付ける 手順8さらに濃い影を追加する
Photoshopで「金色」が表現できる、たった4つのテクニック Photoshopで光をクロスに光らせる方法 Photoshopで夜景など Photoshop 木漏れ日や降り注ぐ光を簡単に表現する方法1 Photoshopで簡単に瞳を美しく見せる方法 11 1充血している場合は血管を消す。 12 2瞳にキャッチライトを入れましょう。 13 3瞳を黄金比率に近づけましょう。 14 4白目の白さを強調する。 2 出来上がり! 21 いかがでしたでしょうか。Speed Art of Photoshop Lightening Butterfly Check On Udemy ︎https//wwwudemycom/photoshopbombastic/?couponCode=YOUTUBEDIS1000 Next Video https//www



フォトショップでつくる光で描いたような人のデザインの作り方 Photoshopvip フォトショップ デザイン 写真撮影のコツ



光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ
Adobe Photoshop Elements では、様々なツールを使用してシャドウとライトを調整できます。スマートブラシツールを使用することで、写真の特定領域に色調やカラーの調整を簡単に適用できます。使用Photoshopバージョン:Photoshop CS3 作成:0608 改訂:MMDDYYYY もとになる画像を開き、レイヤーをひとつ追加します。ここでは「レイヤー1」を作成しました。あなたは、Photoshopの『 光彩 』というレイヤースタイルの機能をご存知ですか? この『光彩』という機能を使うことであっという間に画像や文字の周りを美しく光らせることができます。 今回は、Photoshopの『光彩』の基本的な使い方とともに、画像、文字、線のそれぞれのレイヤーに対して『光彩』を適用するとどのような印象になるのか紹介していきたいと思い



光源 光を描画する Photoshop Tips


光の放射を作る Photoshop Tutorial Eyes Japan Blog
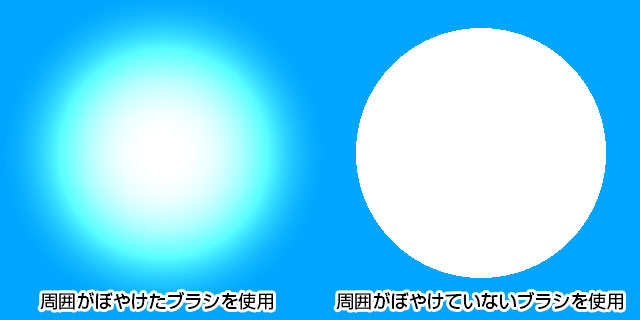
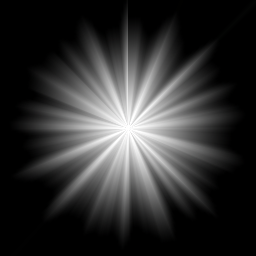
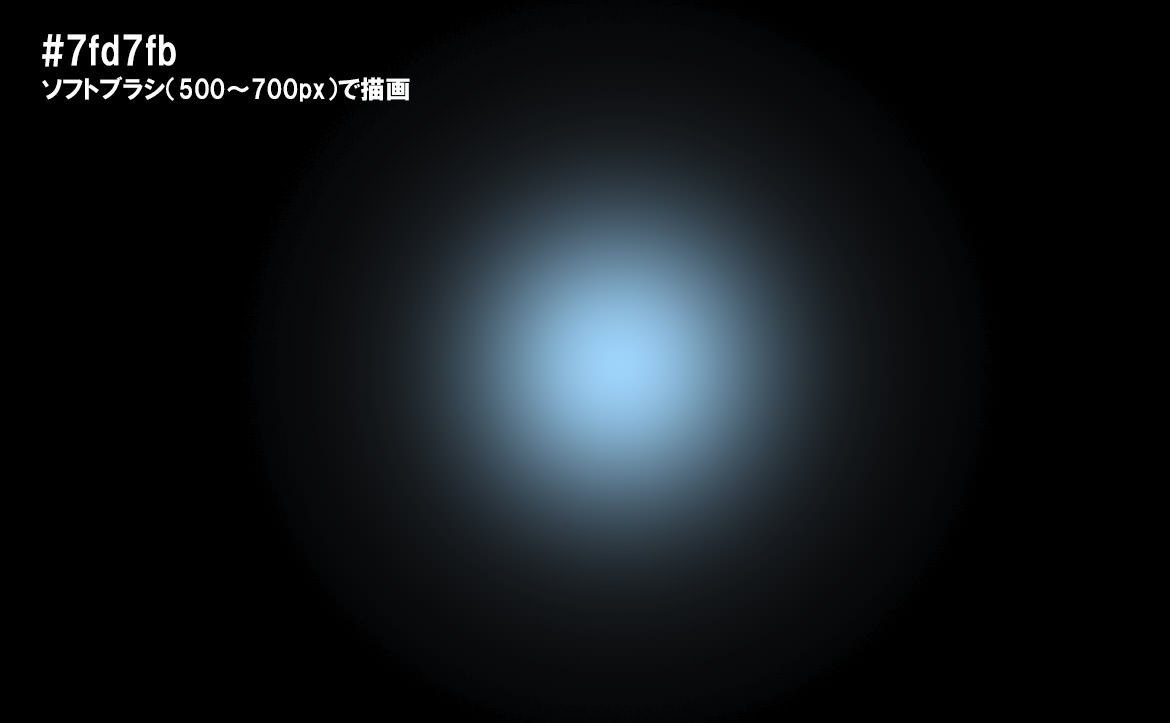
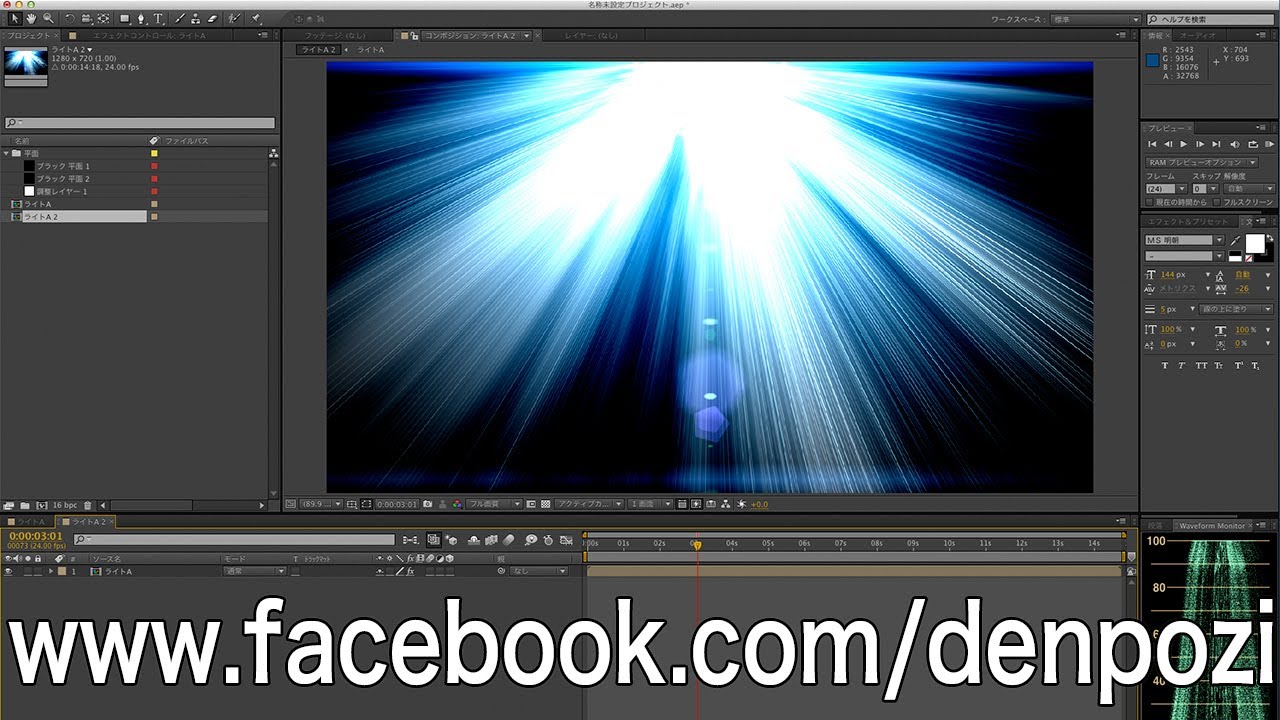
《テロップの加工》 頑張っていい感じに作ったテロップも ただ映像の上に乗っけて、はい終わりでは勿体ない。 テロップに更に加工を施すことで 見栄えも良くなるし演出の幅も広がります。 今回は私が良く使う、基本的なテロップ加工の仕方を 自己流で大雑把ですが4つ伝授したいと思います。1before→afterを確認しよう 2写真をダウンロードしよう 3写真を複製しよう 4円を描いてレイヤースタイルをつけよう 5円にマスクをかけよう 6円全体に明かりをつけよう 7十字の光を追加しよう 8逆光効果を使ってより光らせよう 9完成今回は真面目にphotoshopの作業記事を書いていきたいと思います PHOTOSHOPを使って 文字に後光のような放射状の 光の様なものをつけて 文字を目立たせる方法を紹介致します。 他のサイトなんかでも紹介されているのを見ても



あなたもできる 覚えておきたいphotoshopを使った写真の加工 補正テクニック100選 Wordpressのための便利帳



光 画像 無料のベクター ストックフォト Psd
6レイヤーモードをハードライトに設定 ※色が強すぎる場合は透明度で調節 以上で完了です。 5輪郭線を光らせる 輪郭線がはっきりして全体が明るくなります。 ものによっては写真っぽさが薄れて絵のような雰囲気になります。 手順タイトルの通り!!photoshopでライトを光らせる方法ってのを書いてみます。初心者の癖に偉そうに書いちゃいますよーww ①まずは、適当に背景を暗めの雲模様にして、ライトを置きます。 ②新規レイヤーを作成して、初期設定から入ってる のブラシ(外が今回は写真からわかる通り、映画とは違ってしょぼい光を放っているライトセーバーにフォースの力を宿しましょう。Photoshopを起動し、この大人げない写真を呼び出します。 STEP 2 とりあえずライトセーバーを光らせる



無料で使えるphotoshop用レンズフレア 光のエフェクトブラシ270 Co Jin


Sf好きにはたまらない Photoshopで作るライティングエフェクト アクトゼロ Smmやsemを中心としたデジタルマーケティング会社
照明効果 フィルターは、Photoshop における 8 ビットの RGB 画像でのみ機能します。 照明効果を使用するにはサポートされているビデオカードが必要です。 詳しくは、この FAQ を参照してください。 フィルター/描画/照明効果を選択します。 左上のプリセットメニューからスタイルを選択します。 プレビューウィンドウで、調整する個々のライトを選択します人物のフォトレタッチの作業をご説明します。 この回では目の処理の方法の一例をご紹介します。 ビジネスや創作活動を今後も続けていくための おすすめ 再生可能エネルギーを中心とした電力を供給すSTEP 8 新しいレイヤーを作成 し、名前を「ライン2」に変更します。 STEP 4同様にツールボックスより「ペンツール」を選択し、新しいパスを描きます。 パスの境界線を描いたら、メインメニューより 「レイヤー」>「レイヤースタイル」 を適用します。 今回は、「光彩 (外側)」に使用する色を 「薄ピンク」 (#f2d0b5) 、「光彩 (内側)」に使用する色を 「濃ピンク



光のエフェクトを作ろう ソフトの操作 Com



Photoshop 光彩を使って画像や文字を簡単に光らせる方法 Webスタ
星を発光させるために、ぼかしをかけます。 星のレイヤーを複製し、アプリケーションメニューの「 フィルター / ぼかし / ぼかし(ガウス) 」を選択します。 ぼかしをかけたレイヤーの描画モードを「 覆い焼き(リニア)加算 」にし、星を発光させます。 左側の城も発光させるために、レイヤーを選択し、同様の処理を行います。 手順3/6ライティングを表現する、照射される光を作る方法 ライトで照射したような光を写真に挿入する方法です。 作り方 先ずは ファイル 開くをクリックし光を挿入する画像を開きます。 長方形ツールを選択します。 描画色を 白 にし横長のシェイプを作ります。 このレイヤーを「光線」と名づけます。 「光線」をアクティブにし 編集 自由変形をApr 15, Photoshopでは光彩(外側)のレイヤーをサイズを変えて重ねるだけで光らせることができます。 フィルター雲模様で演出を追加 このままでは単なる楕円なので、演出を追加していきます。



分身の術 Photoshopで人物を青白く光らせる Sf風加工の手順 やじフォトブログ



光素材を使いたいなら Iphoneの 懐中電灯 を撮影すれば簡単ですよ 日々クリエイターの欲求記
Feb 22, 19レイヤーマスクにソフトブラシでペイントし、クリッピングマスクで光らせたい部分を選択し、描画モード「ソフトライト」で明るさをアップ。 ドラマチックなライティングエフェクトを使った、写真合成テクニック


出ろ Photoshopで目からビーム ハンコさんち通信



光源 光を描画する Photoshop Tips



Photoshopでネオン文字を作る方法 ハシバミの根



イラストの光と色を調整して幻想的に仕上げる Adobe Photoshop Tutorials Adobe Photoshop チュートリアル



ぼんやり光るcg風のイラストをフォトショで作る Ydea



Photoshop フォトショップ のキラキラ系ブラシ50選 Ferret



Photoshop Cc チュートリアル 光のラインの作り方 パソコン生活サポートpasonal



Photoshop ライトを光らせる 簡単な方法 プロのお宅dj Dj Flavaのブログ


ヘッドライトを光らせる


Photoshop Sfx ヘッドランプ点灯


Photoshopで光のラインを作る方法



Photoshop 暗闇で眩い光を放つ バックライトエフェクト パソコン生活サポートpasonal


Photoshopブラシの使い方 キラキラ光らせる方法 Free Art Sozai Log



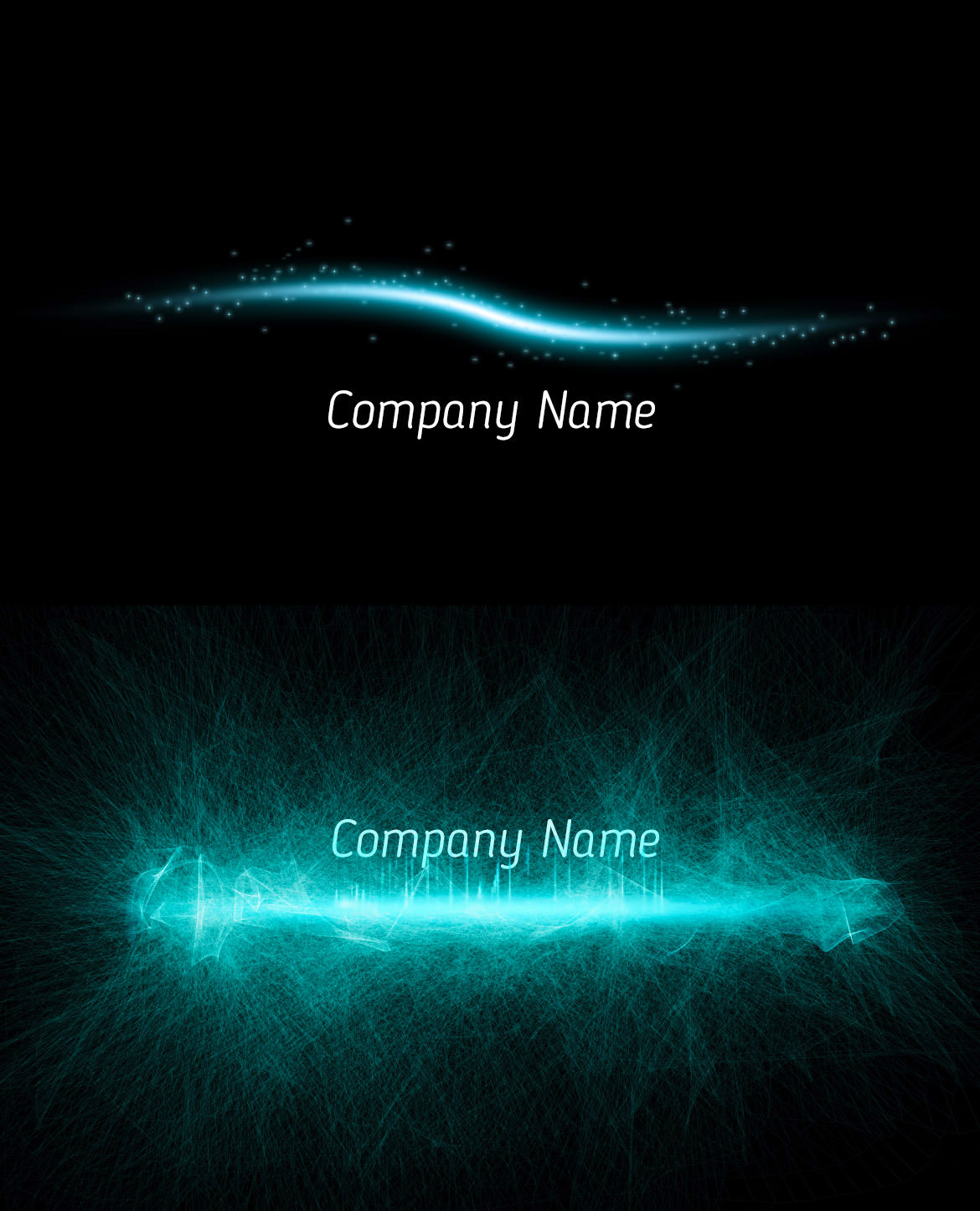
Photoshop アニメーションgifでネオン管を輝かせる方法 チャプター エイト



Photoshopの描画モード オーバーレイ おーばーれい とは 印刷の現場から 印刷 プリントのネット通販waveのブログ



Photoshop モノクロ写真の一部だけ ライトの光も カラーを残して印象的に仕上げる加工法 一眼フォト


第13回 マスクとトーンカーブで光と影をコントロールする レタッチの基本ワザ Shuffle By Commercial Photo



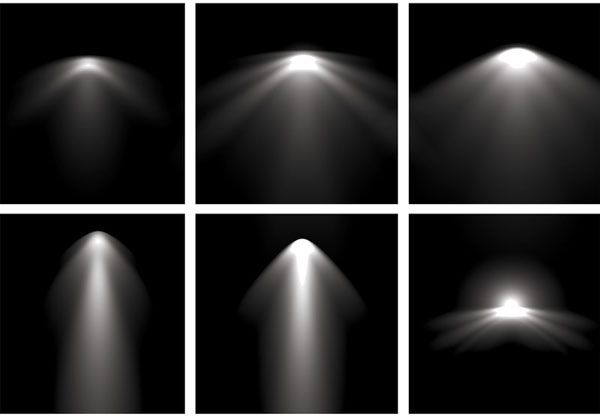
ライティングを表現する 照射される光を作る方法 Photoshop Room



光 画像 無料のベクター ストックフォト Psd



Photoshopで瞳に自然な光 キャッチライト を入れる方法


Photoshop描画モードを活用した 電球テキストエフェクトの作り方 Photoshopvip



Photoshop 光彩を使って画像や文字を簡単に光らせる方法 Webスタ



後方から射す激しい光 ライトバーストテキストを作る方法 Photoshop Room


上級者も使える シャドウ ハイライト Photoshop 色調補正ゼミナール Shuffle By Commercial Photo



Photoshop ライトを光らせる 簡単な方法 プロのお宅dj Dj Flavaのブログ



Photoshop 描画モードはこれで理解できる実用サンプル付き Design Trekker



Mahoyo Maja 日記 Photoshopを使用したスクリーンショット加工講座その1 Final Fantasy Xiv The Lodestone



Star Wars おもちゃのライトセーバーを それっぽく見せるphotoshop術 Starwars スターウォーズ ローグワン 株式会社ノートスペース



風景やポートレート写真におすすめ Photoshopを使って簡単に スポットライト のような光を表現するレタッチ方法 ヒーコ あたらしい写真の楽しみを発見し 発信する



Photoshopでネオンのような効果を作る Shelfull シェルフル


みんなが分かる ストロボとled電球 光質の違い その驚きの ヒストグラム解析結果 使える機材 Blog



Photoshopで昼の写真を夜の風景に加工する ユニティプル



Photoshopで光のエフェクトを追加する方法 Ux Milk


光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ



Photoshop Cc チュートリアル 光のラインの作り方 パソコン生活サポートpasonal



デザイナーが本気でライトアップするとこうなる スプラトゥーン2



車の光跡も自由自在 比較明合成で車のビームをコントロールする Light S Index



Photoshopで 光 を極めよう ライティングエフェクトに強くなるチュートリアル 作り方65個まとめ Photoshopvip



Photoshopを使って光 フレア 光芒など を入れる方法



Photoshopで瞳に自然な光 キャッチライト を入れる方法


Sf好きにはたまらない Photoshopで作るライティングエフェクト アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



話 Maya ライト無しでレンダリングする方法



Photoshop フォトショップ のキラキラ系ブラシ50選 Ferret



Phtoshopで美しい ぼかしとボケを画像に加える 方法とは


Photoshop webデザイナーへの道


ライトを光らせる



美しい光 ライトを描くphotoshopのブラシのまとめ 12年版 コリス



Photoshop光らせる方法を発光ビームを使って解説 Takuのアトリエ



Photoshopを使ったgifアニメーション作成方法 Takuのアトリエ



風景やポートレート写真におすすめ Photoshopを使って簡単に スポットライト のような光を表現するレタッチ方法 ヒーコ あたらしい写真の楽しみを発見し 発信する



Photoshop 貴金属 照明を超簡単に輝かせる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス



Photoshop レンズフレアや色んな光のつくりかた Design Trekker


Sf好きにはたまらない Photoshopで作るライティングエフェクト アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



これはイイ 150種類のさまざまな美しい光のエフェクトが描けるphotoshopの無料ブラシ Ardesign コリス



光素材 Photoshop キラキラに輝く ボケ 英 Bokeh デザインの無料テクス Brzhk



ネオン効果で幻想的な雰囲気を作る方法 Adobe Photoshop チュートリアル


イルコ流 屋外オフカメラライティングで日中の光をコントロール ポートレート テクニック Photo Text イルコ 光の魔術師 Model 小林かれん カメラファン 中古カメラ レンズ検索サイト 欲しい中古カメラが見つかる



Photoshop Cc チュートリアル 光のラインの作り方 パソコン生活サポートpasonal



Photoshop 写真に斜光を追加する方法 Designmemo デザインメモ 初心者向けwebデザインtips


フォトショップで 夜のライトを光源から自然に光らせるには どのような処理が Yahoo 知恵袋



仕上げのひと工夫 ライトエフェクトとブレンド Akizo Designs



Photoshopを使って 建物をいいかんじの夜景にかえてみる Az Create Blog



キラキラは作れる 簡単3ステップでキラキラ効果を作る イラスト マンガ描き方ナビ



Photoshop Cc 中心から光が広がるようなテクスチャを作る Rn Log



デザイナーが本気でライトアップするとこうなる スプラトゥーン2



無料で使えるphotoshop用レンズフレア 光のエフェクトブラシ270 Co Jin



1分で使えるアフターエフェクト万能技04 光の揺らぎ Youtube



Photoshop 人物の合成で使う 影と光の具体的な調整方法 夢みるゴリラ



Sf好きにはたまらない Photoshopで作るライティングエフェクト アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



Photoshopで光をキラキラに加工する方法 ハシバミの根



蛍が見たい 心癒される蛍の光をつくってみた 名古屋で集客効果のあるホームページ制作を依頼するなら花のや



逆光 ハレーション Photoshop Saiで光を表現する方法 お絵描きあんてな



Photoshopで 光 を極めよう ライティングエフェクトに強くなるチュートリアル 作り方65個まとめ Photoshopvip



スマホアプリadobe Photoshop Lightroomで星空を綺麗に加工する方法 Niigata Photographer


キラキラ度をアップする 光フレア無料テクスチャ素材270枚まとめ Photoshopvip



ライティングとはなにか 絵を描くために必要な光源と照明用語の理解



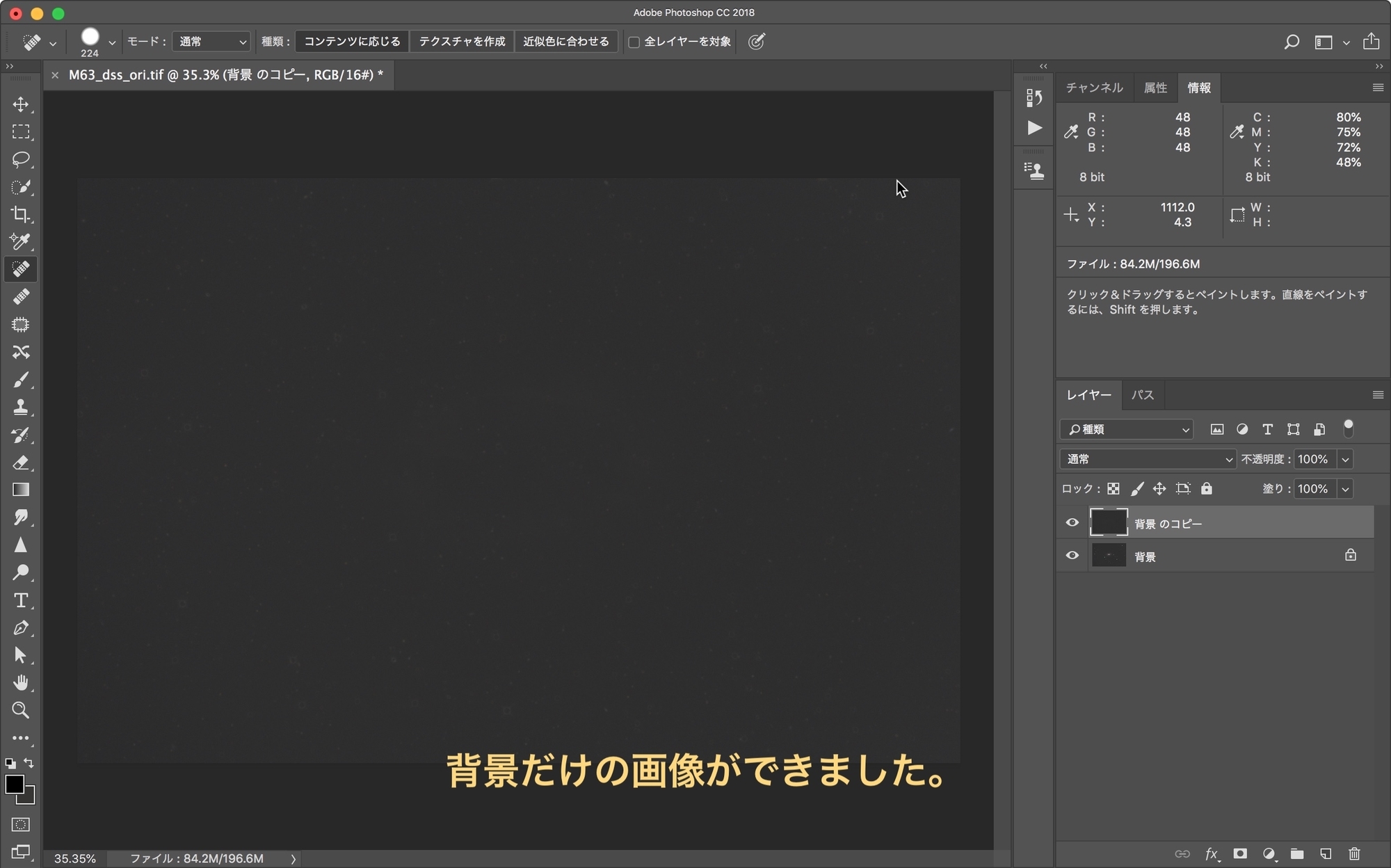
Photoshopで行う高精度なフラット補正 天文はかせ三段目 仮



Lighting 基礎1 ライトの種類と三点照明 3dcgスクールalchemy



Photoshopで光のエフェクトを追加する方法 Ux Milk



Photoshop フォトショップ のキラキラ系ブラシ50選 Ferret


Photoshopで光のラインを作る方法



Photoshopブラシの使い方 キラキラ光らせる方法 Free Art Sozai Log



イラストの光と色を調整して幻想的に仕上げる Adobe Photoshop Tutorials Adobe Photoshop チュートリアル



Photoshop Cc チュートリアル 光のラインの作り方 パソコン生活サポートpasonal



Photoshopで瞳を美しく見せよう Go Nextブログ



光の描き方講座 イラストやアニメの背景の描き方 Ari先生vol 16 お絵かき講座パルミー



After Effects講座 プラグイン Knoll Light Factory 光の演出 Youtube



Photoshop 素材光 光芒 光條を描く方法 Photoshop Xhymp


コメント
コメントを投稿